本日は朝から焦りました。前回投稿した記事に埋め込みをした、YouTubeの動画がこんな感じで再生できないと報告をいただいたのです。

面白いことにパソコンからは問題なく表示されていて、再生できるんです・・・
せっかく心躍る音楽を共有したいのに、再生できないYouTubeのリンクを貼るなんて口自慢の仕事下手状態。。
このエラーを解決するまでにものすごく時間がかかったので、やり方をまとめておきます。
Youtube動画のエラー表示をワードプレスでなくす方法
①動画の投稿者がブログに埋め込みを許可しているのか確認しましょう。
どんなに頑張っても、設定を変えてもYouTubeの投稿者が埋め込みを許してない動画の場合は、エラーが出ます。
YouTubeの投稿者は設定で埋め込み禁止もできるんです。
https://support.google.com/youtube/answer/6301625?hl=ja
この場合だとどう頑張っても表示はエラーになってしまいます・・
チェックする方法としては、あなたが埋め込みたい動画と世界的に大人気な動画を貼り付けてみて、
投稿したい動画だけがエラーになった場合、許可されていない可能性が高いでしょう。
もし両方ともエラーになった場合、どうにかできるチャンスありです。
②共有の仕方をチェック
埋め込みの仕方を間違えていて、エラーが出ることもあるので確認していきましょう。
ブログにYouTube動画を埋め込む場合、画面のURLリンクをコピーして直接貼ってもいいし

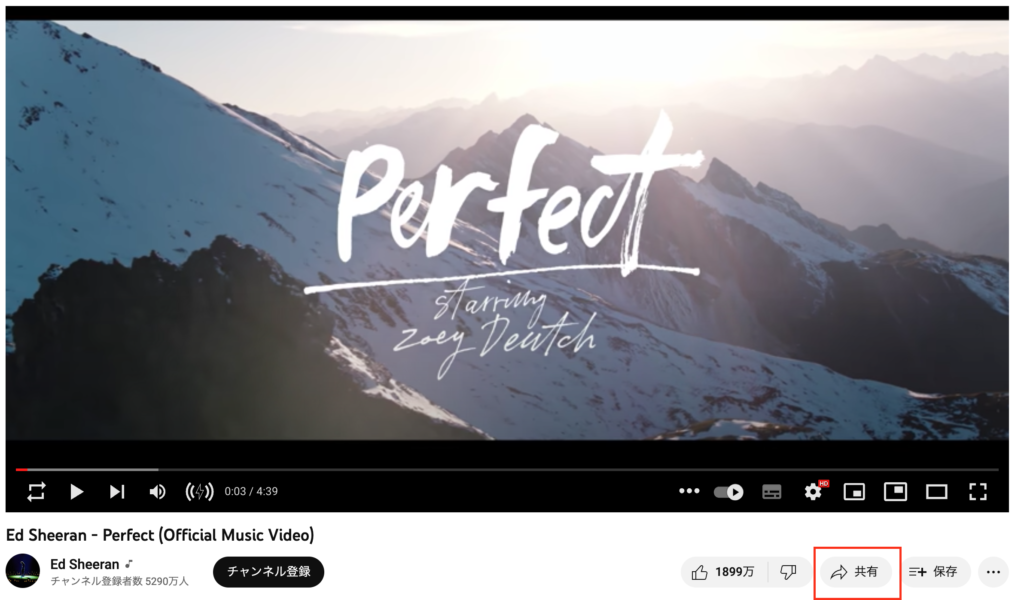
共有ボタンからも埋め込みできます。

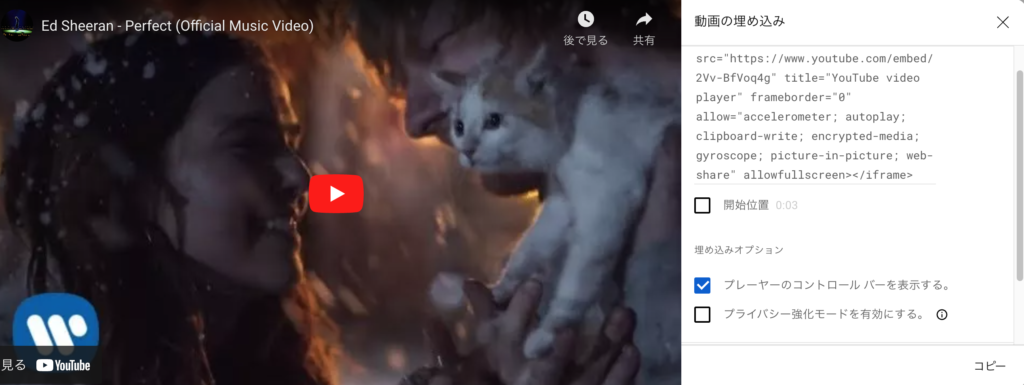
共有ボタンを押すと

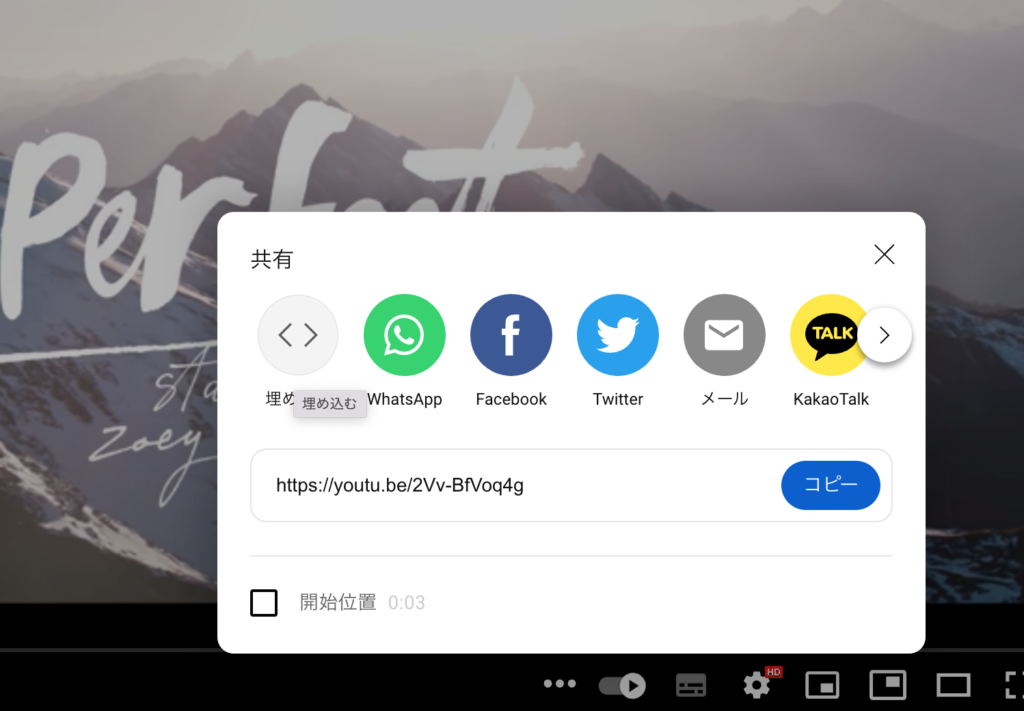
この画面が現れるので埋め込むをクリック、そしたら↓こんな画面が

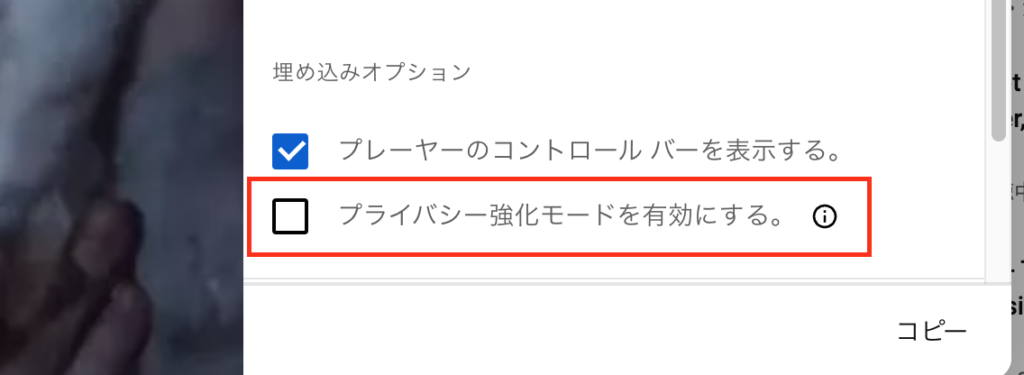
気をつけるべきはこのプライバシー強化モードにチェックをつけないこと

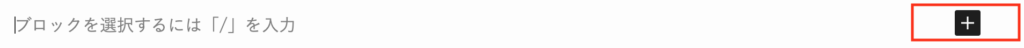
そしてこの動画のリンクを, 段落の1番右に出てくるボタンを押してブロックを追加します!

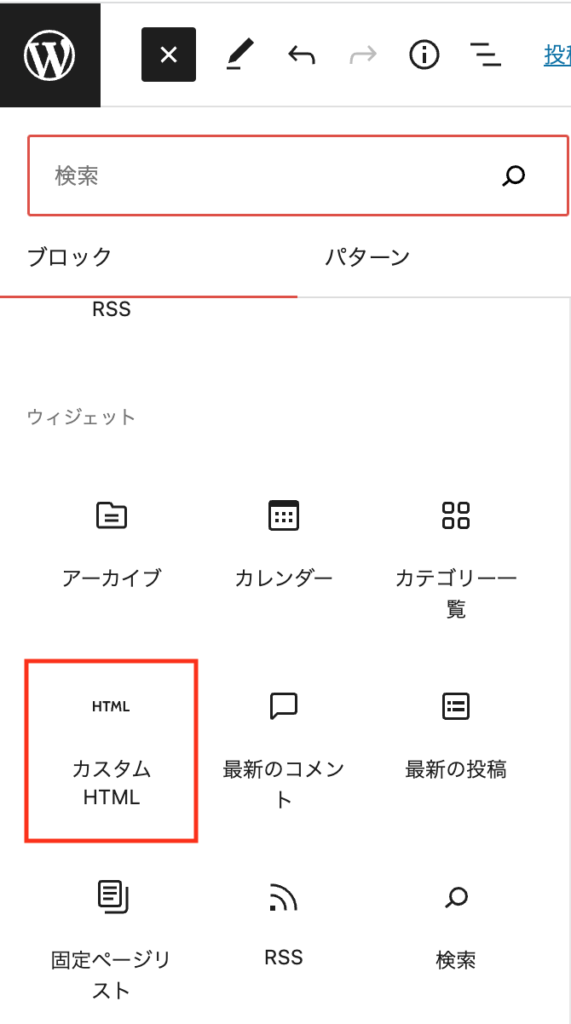
ブロックの中からカスタムHTMLを選んでくださいね。

動画の埋め込みに関しては、直接リンクを貼るか、共有をして埋め込みしてもどちらでも大丈夫です!
ここまでやってもまだエラーが出ちゃう方・・・諦めないでください!!
③Swellの設定を確認する
ワードプレスのホームの中から、SWELL設定をクリック。

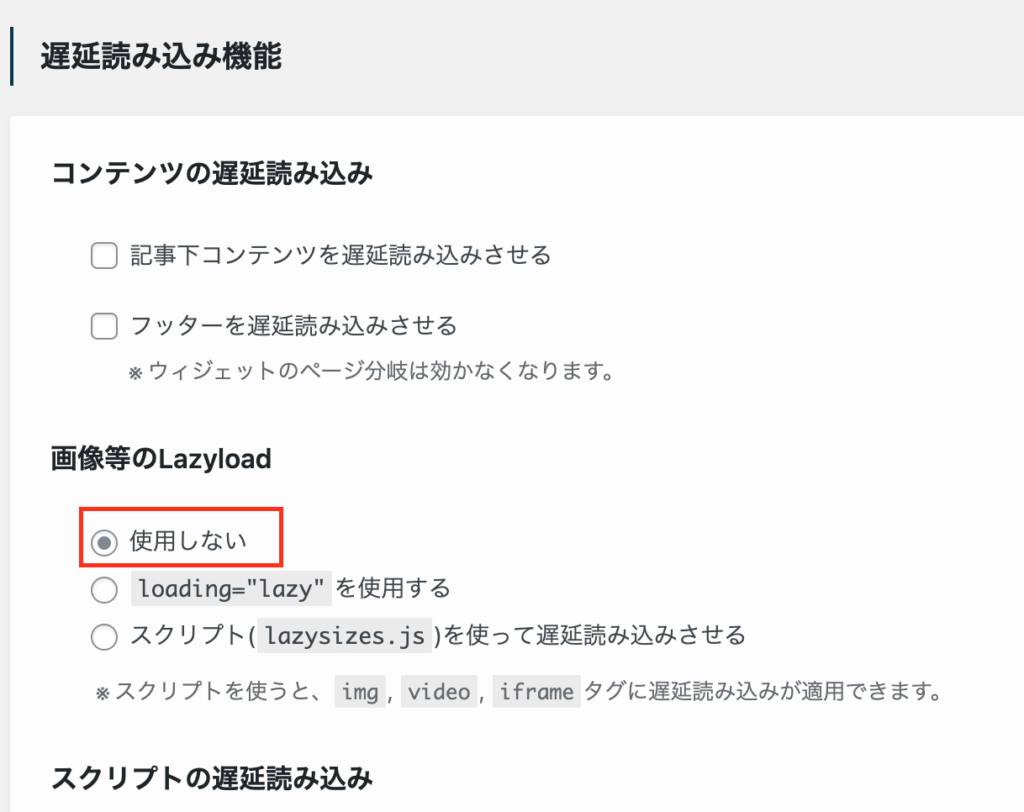
そして高速化のタブの中から、遅延読み込み機能を探してください

そしてその中からLazyloadを使用しないを選択

そしてあと一つのタブ、jQuery
最後のチェック欄
jQueryを強制的に読み込むのチェックを外します!!

jQueryは、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたもの
さて、以上が僕がやってみて、解決できた方法になります!!
どうでしょうか?問題は解決されましたか?
もしこのやり方で問題が解決したり、また他の方法も知っている方がいましたら、ぜひコメントをお願いします😁
もし解決出来なかった方がいたら・・お役に立てず申し訳ない!!
それでは最後までお読みくださってありがとうございました!!


コメント